来源:https://www.bb620.com| 2018-09-24 12:37:00
随着网络技术的不断前进,很多新技术都在不断的运用到网站中来,如何让你的网站专题运转起来呢?下面李工凭着自己的工作经验,向大家介绍两种简单实用的动态运转方式,希望对大家有用:
拿到页面设计稿后,起初打算从龙星的眼睛、噜噜、枪炮武器上进行一些效果实现,最后为了突出活动抽奖,决定增加抽奖按钮的光效以及奖品的呼吸效果。最终页面呈现包括五个效果点:龙星眼睛的眨动、噜噜的飘动、抽奖按钮的光效、奖品的hover呼吸灯效果以及枪炮武器的发光效果。
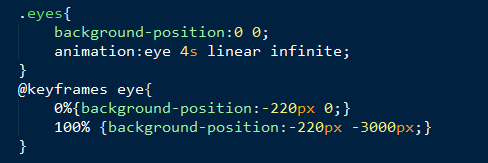
思路:首先设置初始属性,背景Y轴位置为0,将背景遮住眼睛,最终属性则是将背景位置移动到-3000px的位置,通过背景在4s内沿Y轴匀速运动3000px的过程实现了眼睛眨动的效果。噜噜的飘动以及抽奖按钮的发光效果与眼睛眨动效果是同样的原理。
效果代码如下:

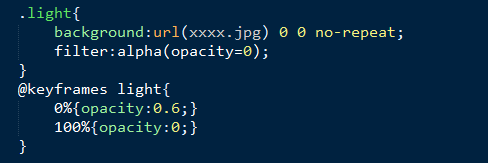
思路:初始属性设置背景透明度为0.6,最终属性设置背景透明度为1,通过背景透明度的平滑变化,形成一个发光的呼吸效果。
效果代码如下:

实现这样简单的动画效果,需要运用到CSS3的哪些属性呢?
CSS3有3个动画属性:
1、变形transform
transform字面上就是变形,改变的意思。在CSS3中,transform主要包括了旋转rotate、缩放scale、移动translate、扭曲skew以及矩阵变形matrix。
动态运转的作用很多,这需要网站设计师们自己用心去研究!
让你的网站专题运转起来由东莞网站设计编辑 https://www.bb620.com/news/49.html如需转载请注明出处